【问题描述】CSS如何选择第几个以后的所有元素呢?
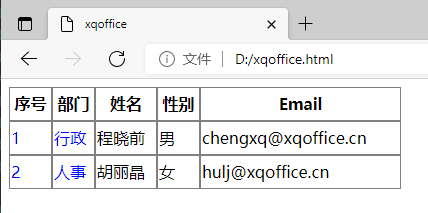
如何将表格第3-5列的表体行改成绿色呢?

【小千解答】使用:nth-child()选择器,写法如下:
td:nth-child(n+3) {color: green;}完整页面代码如下:
<!DOCTYPE html>
<html>
<head>
<title>xqoffice</title>
<style>
table {width: 30%;line-height: 30px;}
th,td {border: 1px solid gray;}
td:nth-child(n+3) {color: green;}
</style>
</head>
<body>
<table cellspacing="0">
<tr>
<th>序号</th>
<th>部门</th>
<th>姓名</th>
<th>性别</th>
<th>Email</th>
</tr>
<tr>
<td>1</td>
<td>行政</td>
<td>程晓前</td>
<td>男</td>
<td>chengxq@xqoffice.cn</td>
</tr>
<tr>
<td>2</td>
<td>人事</td>
<td>胡丽晶</td>
<td>女</td>
<td>hulj@xqoffice.cn</td>
</tr>
</table>
</body>
</html>【知识拓展】
将表格第1-2列的表体行改成蓝色的写法如下:
td:nth-child(-n+2) {color: blue;}效果:


【参考资料】