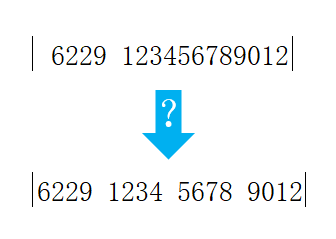
【问题描述】JavaScript如何将银行卡号每4位加一个空格呢?

【小千解答】借助正则表达式,示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>xqoffice</title>
</head>
<body>
<div id='xq_no'></div>
<script type="text/javascript">
var card_num = ' 6229 123456789012';
if(/\S{5}/.test(card_num)){
document.getElementById('xq_no').innerText = card_num.replace(/\s/g, '').replace(/(\d{4})/g, "$1 ").replace(/\s*$/,'');
}
</script>
</body>
</html>【知识拓展】
\s:表示空白字符,包括空格、换行符、tab缩进等所有的空白,\S则相反,表示非空白字符。
/\S{5}/.test():用于判断银行卡号是否存在至少5个连续的非空字符。
.replace(/\s/g, ''):用于清除所有空白字符。
.replace(/(\d{4})/g, "$1 "):用于在每4位数字之后添加一个空格作为分隔,$1指代匹配的每个4位数字。
.replace(/\s*$/,''):删除前述处理后结尾可能存在的多余空格,$表示结束位置。